티스토리 필수 세팅 - 꼭 해야하는 SEO 최적화 스킨, 필수 플러그인
- 블로그/SEO
- 2021. 2. 20. 11:54

티스토리 회원가입 및 초기 셋팅 방법
앞서 우리는 블로그를 통해 디지털 노마드, 패시브 인컴을 실현하기로 했습니다. 블로그를 개설하셨다면, 포스팅을 하기 전에 기본적인 셋팅이 필요합니다. 기본세팅이란게 정말 쉽지만, 제대로 하지 않으면, 나중에 변경시 방문자가 크게 흔들리는 경우가 있으니 보고 제대로 한번 따라하시길 바랍니다. 한번 셋팅해두면 앞으로도 크게 바꿀일 없으니까 한번 따라해보세요.

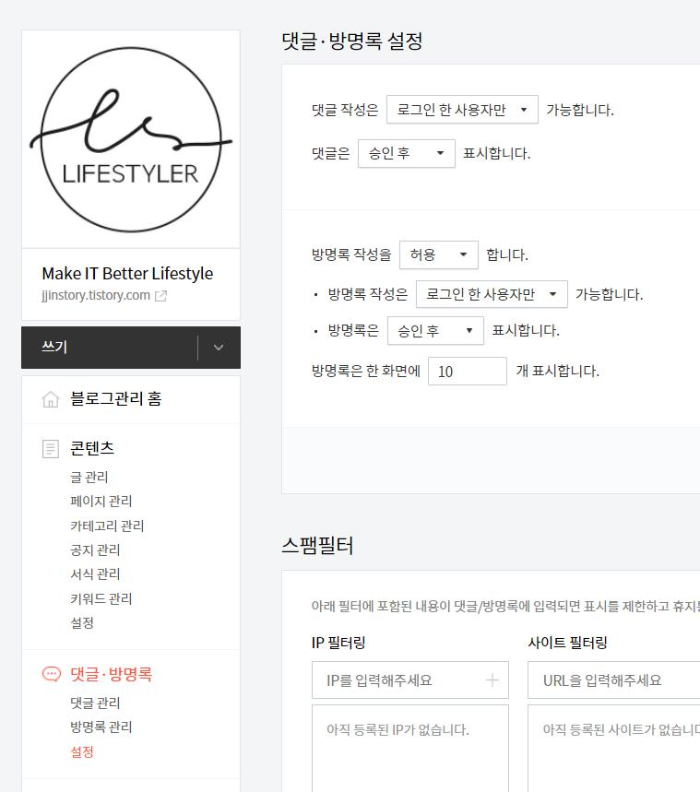
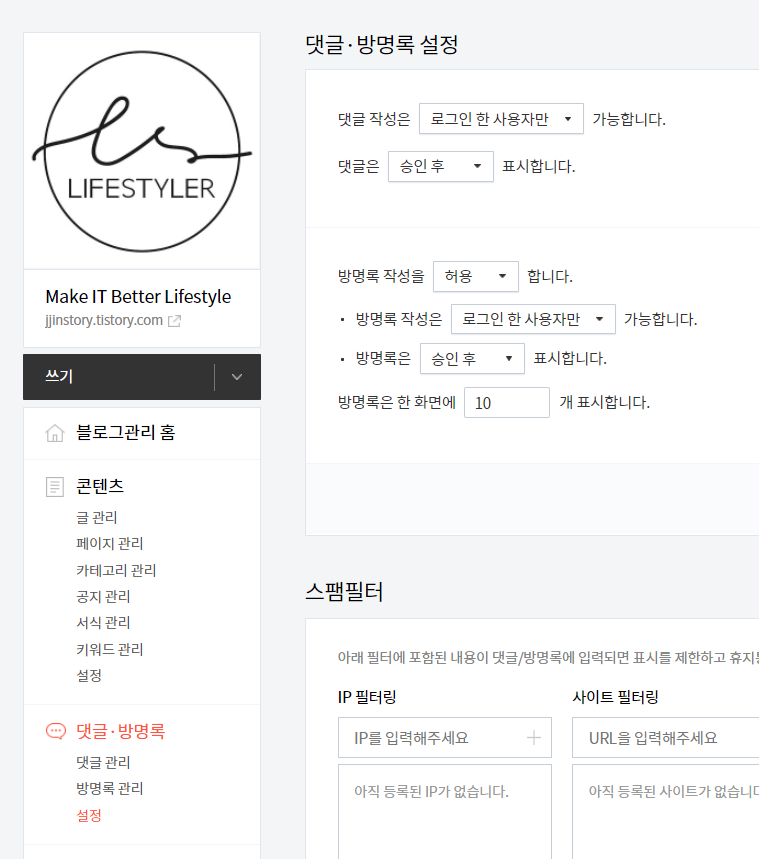
1) 댓글,방명록의 설정
가장 중요한건 댓글 작성은 승인후! 방명록도 승인후! 가 중요합니다. 이게 초기에 시작하시는분들은 상관없지만 가끔 테러가 들어오는 경우가 있어요. 마찬가지로 댓글 및 방명록 작성도 로그인 한 사용자만으로 셋팅해줍니다. 그렇지만 초기에는 모두로 해두셔도 상관없습니다.

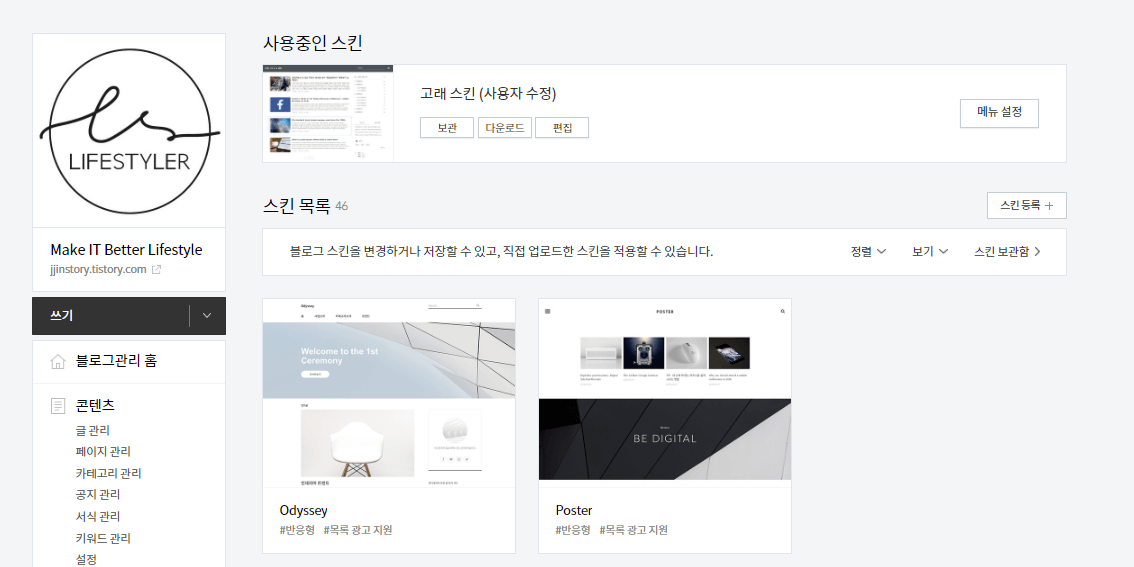
2) 스킨설정
유료스킨을 별도로 구매할 계획이 없으신분들은 기본으로 제공하는 것들 중에 마음에 드는걸로 골라 하시면 됩니다. 개인적으로 기본 스킨중에서는 Odyssey / Book Club / Magazine 이 3가지를 추천드립니다. 반응형은 필수로 지원되야 되고, 글 목록과 내 블로그를 이쁘게 표현해줄 대표이미지가 있기 때문입니다.
반응형 웹사이트란?
하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.
즉 내 사이트에 모바일/휴대폰으로 들어왔을 경우 크기를 자동으로 이쁘게 줄여준다는 얘기입니다. 물론 티스토리는 모바일도 지원하지만 별도의 도메인을 가지고 있진 않습니다.
위 기본스킨 외에 저는 고래스킨을 사용하였습니다. 심플하고 가독성이 높으며 에드센스 배치를 아주 적절하게 할 수 있었거든요. 아래 사이트는 고래님이 직접 수정하고 배포합니다. 업데이트도 자주 일어나니 구독해놓으시면 좋을것 같아요.
중간에 스킨을 변경하는 경우 메타코드삭제가 된다던가, CSS HTML 코드가 바뀌면서 방문자 유입이 감소할 요인으로 작용할 수 있으니 한번 정한 스킨은 가급적 변경을 하지 않는 것을 추천드립니다.
저의 경우 JB 167 스킨을 사용하고 있으며, 유료버전입니다. 가격은 50000원 정도 합니다.
고래의 개인노트 - 고래의 개인노트 (tistory.com)
고래의 개인노트
윈도우 10, 다운로드 팁, 사이트 추천, IT 관련 정보 제공
privatenote.tistory.com

3) 댓글 방명록 설정
위 사이트에서 고래스킨을 다운받았으면, 내 블로그에 적용을 해야겠지요 ?
[설정]-[꾸미기]-[스킨변경]에 들어가서 우측에 [스킨등록+]을 클릭합니다.
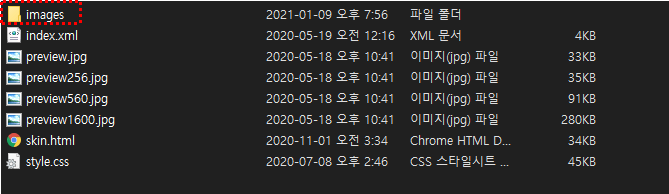
다운받으신 스킨을 압축을 풀어 등록하면 되는데! 아래를 꼭 읽고 실수하시는 분들 없길 바라겠습니다.
초보분들이 많이 하는 실수입니다.

images 폴더부터 Style.css까지 쭉 긁어서 추가하기를 누르면 images 안의 폴더안에 이미지는 등록이 되지 않아요!
꼭 index.xml 부터 Style.css까지 한번 추가를 한 후, 한번더 추가하기를 눌러서 images 안의 이미지 파일들을 전체 등록해야합니다. 그렇지 않으면 중간중간 이미지가 빠져 엑스박스로 노출된다던가 이상한 모양으로 노출되요.

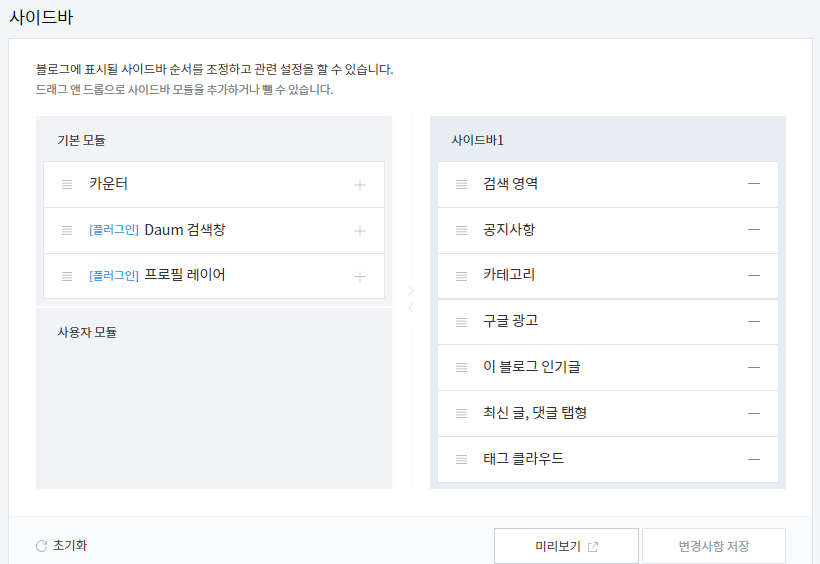
4) 사이드바 설정
그다음은 [꾸미기]-[사이드바] 설정입니다.
고래스킨이 아니더라도 모두 이렇게 셋팅하세요. 가장 좋은건 카테고리 밑에 구글광고 그리고 이블로그 인기글 입니다. 최신글, 댓글 탭형, 태그클라우드가 위에 올라오면 정말 보기가 싫어져요.

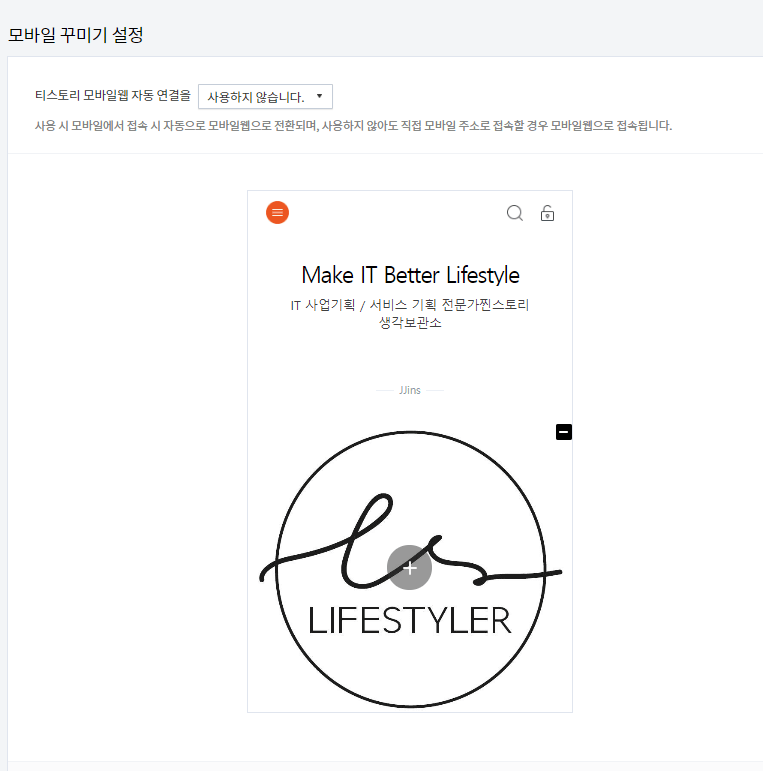
5) 모바일 설정
그다음은 [꾸미기]-[모바일] 설정입니다.
티스토리 모바일웹 자동 연결을 사용하지 않습니다. 어차피 반응형이기 때문에 상관은 없습니다. 이걸 모바일로 돌리면 오히려 검색 노출이나, 애드센스 광고 수익을 얻는데 있어 불이익이 있다고 해요.
이부분은 꼭 필수로 세팅해주셔야 합니다.


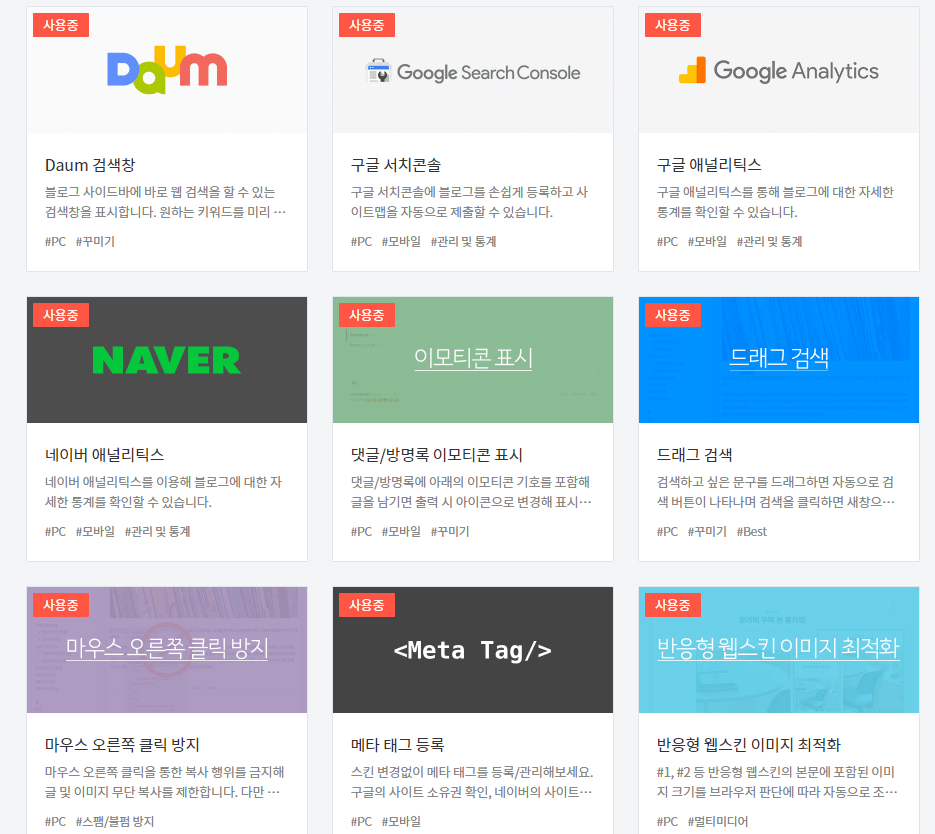
6) 플러그인 설정
가장 가장 중요한 [플러그인] 설정 입니다.
이 플러그인들 중 꼭 설정해야 하는 중요한것들만 설명드릴게요. 나머지는 본인 자유입니다.
1. 메타 태그 등록(중요)
: Html이나 CSS 없이도 네이버 애널틱스나 구글 서치콘솔, 구글 애널리틱스, 그리고 정말 중요한 애드센스 등록을 편하게 해줍니다. 이게 없으면 <Head>영역에 자기가 직접 메타테그를 심어야 되요. 메타태그 플러그인을 사용하고 추가하기 클릭후 메타태그 복사 붙여넣기만 하면 모든 사이트에 적용이 됩니다.
이 플러그인이 가장 필요한 이유는 스킨 등을 변경할때 메타스크립트 심어놓은것들이 유지되기 때문입니다.
어떤 메타태그는 이름은 내마음대로 넣고 메타스크립트를 맨 오른쪽에 그대로 넣어도 되는 경우가 있는가 하면 메타스크립트의 Name을 왼쪽 컨텐츠를 오른쪽에 넣어야 하는 경우도 있습니다. 특히 인증할때 안되면 위 방법도 사용해보세요.
2. 구글 서치콘솔
구글에 검색될 수 있도록 설정하는 것이라고 보면 됩니다. 이 내용은 좀 더 많으니 별도로 다룰게요. 마찬가지로 구글 서치콘솔 연동용 입니다. 구글 아이디로 자동으로 연결이 됩니다.
3. 구글 / 네이버 애널리틱스
내 사이트에 몇명의 사람들이 들어오고 어떻게 행동했는지 분석할 수 있도록 셋팅해준다고 생각하면 됩니다. 이 내용도 마찬가지로 정말 복잡하므로 나중에 다시 설명드리겠습니다.
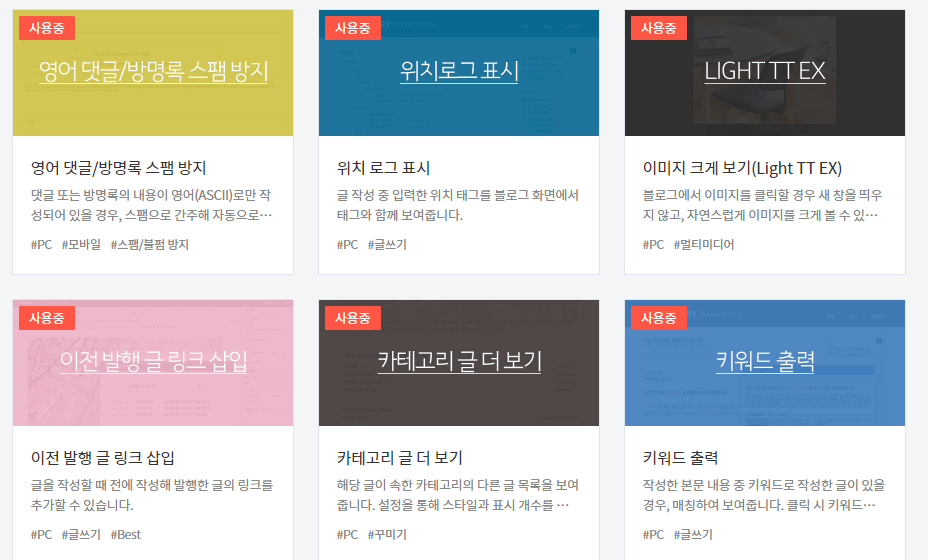
4. 유튜브
유튜브는 제가 직접 embed 코드를 써서 삽입도 해보고 했지만 그냥 이 플러그인을 써서 영상 검색 후 사용하시는게 편합니다.
5. 트위터 글보내기
내가 발행한 글을 트위터로 자동 발행되게 해주는 플러그인입니다. 트위터 아이디를 연동하시면 조금이나마 트위터 유입을 기대해볼 수 있습니다. 수익형 블로그를 하시는 분들께서는 이슈와 관련된 포스팅을 할 때 마다 가파르게 상승하는 모습을 볼 수 있습니다.
6. 이 외에는 취향따라 하시면 됩니다.
다음글에서는 내가 작성한 티스토리의 글을 네이버/구글 등에 노출하는 방법을 소개해드릴게요.
'블로그 > SEO' 카테고리의 다른 글
| 상위 1% 블로그를 위한 좋은 콘텐츠 (1) | 2021.02.22 |
|---|---|
| 방문체류시간 0초의 진실, 체류시간을 높이는 방법 5가지! (0) | 2021.02.21 |
| [파비콘] 5분만에 나만의 고퀄리티 예쁜 파비콘 만들기 - 추천 사이트 (0) | 2021.02.21 |
| 티스토리 SEO 설정 - 로딩화면을 만들어 애드센스 수익을 올려보자 (13) | 2021.02.21 |
| ALT태그 자동으로 생성하기 - 검색 상위노출, SEO, 알트태그 (4) | 2021.02.20 |
