품질저하 없는 사진, 이미지 용량 줄이기 - TinyPNG
- 블로그/SEO
- 2021. 2. 22. 17:27

오늘은 디자이너들이 사용하는 사진, 이미지 용량 줄이는 방법에 대해 소개해드릴게요. 바로 TinyPNG라는 사이트 입니다. 많은 디자이너분들도 자주 애용하고 저도 디자이너가 포토샵 쓰지말고 이거 쓰라고 할 정도의 사이트에요.
해당 사이트가 유명해진 이유는 용량을 줄였음에도 사진과 이미지의 품질이 떨어지지 않는다는 점 때문입니다.(떨어지긴 합니다만, 전문가용 사진이 아니면 육안으로 구분이 불가능 합니다.) 사이트 명이 TinyPNG이지만 PNG 파일 이외에도 일반적인 사진, 이미지 파일(JPEG, JPG, GIF) 모두 용량을 줄일 수 있습니다.
사용법도 매우 간단합니다.

TinyPNG(바로가기)

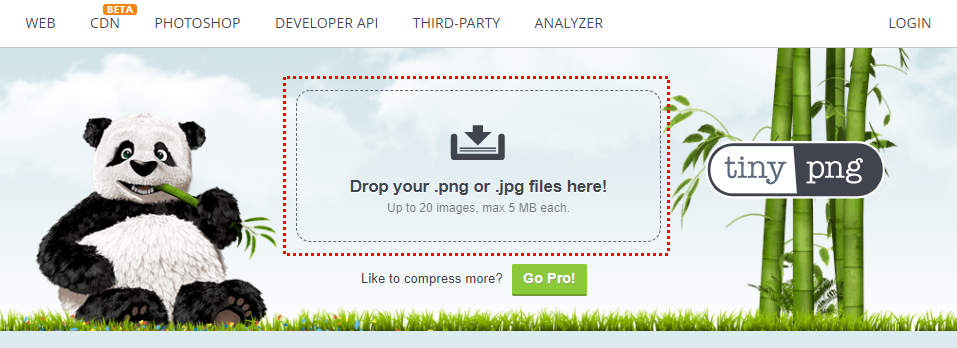
사이트를 보면 로그인도 있고 이것저것 아래 많은 내용이 있는데요. 저희는 신경쓸 필요가 없습니다. 사이트에 접속하셔서 빨간 네모박스안에 용량을 줄이고 싶은 파일들을 마우스로 드래그합니다.

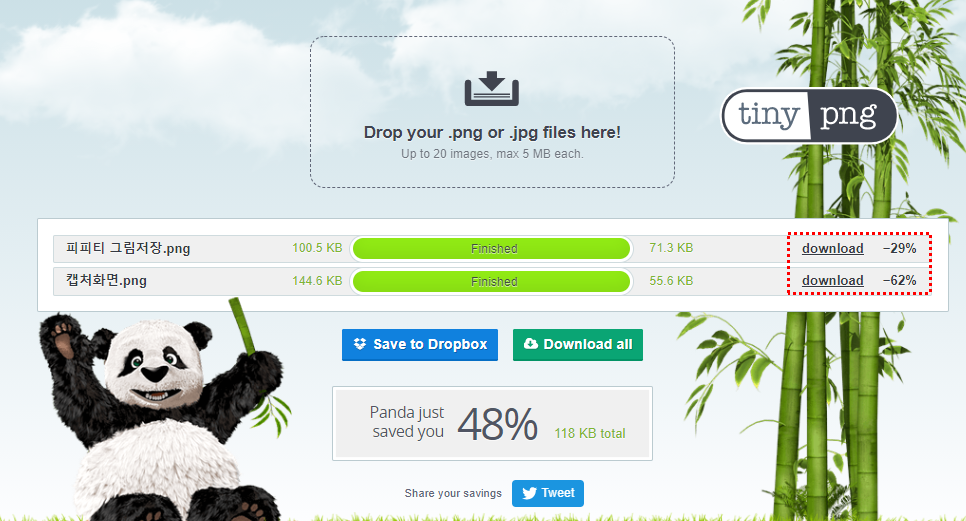
용량 줄이기가 완료된 모습입니다. PPT 그림저장을 이용해 생성한 파일은 약 30%, 캡처한 화면은 62%가 용량이 줄은 모습을 확인할 수 있습니다. (여러번 더 해보니 PPT 그림저장 파일도 70% 넘게 압축될 때도 있습니다.)사실 다른 포스팅에서는 소개하지 않는 내용이지만, 더 팁을 드리자면 반복적으로 계속 줄이고 줄이고가 가능합니다.
한번 더 언급하지만 그렇게 줄인 이미지 품질은 저희 육안으로는 화질 저하가 눈으로 분간이 되지 않습니다.
사진, 이미지 용량이 클 경우의 단점
전문가용 사진이 아니면 고용량 이미지,사진 파일은 독입니다. 특히 일반인들이 다루는 대부분의 사진은 인터넷, 블로그, SNS에 업로드용 입니다. 특히 블로그 같은경우 이미지 파일 용량이 클 경우, 해당 페이지를 로딩하는데 더 많은 시간을 허비하게 되고 이는 곧 블로그 지수가 낮아지는데 영향을 끼칠 수 있습니다. 조금이라도 더 빠른 블로그 로딩은 구독자가 양질의 글을 읽는데 도움이 되겟죠?
이상으로 사진,이미지 용량 줄이기에 대한 포스팅을 마치겠습니다.
'블로그 > SEO' 카테고리의 다른 글
| 포토스케이프X - 검색 SEO 상위노출을 위한 EXIF 사진정보 제거하기 (2) | 2021.02.23 |
|---|---|
| 상위 1% 블로그를 위한 좋은 콘텐츠 (1) | 2021.02.22 |
| 방문체류시간 0초의 진실, 체류시간을 높이는 방법 5가지! (0) | 2021.02.21 |
| [파비콘] 5분만에 나만의 고퀄리티 예쁜 파비콘 만들기 - 추천 사이트 (0) | 2021.02.21 |
| 티스토리 SEO 설정 - 로딩화면을 만들어 애드센스 수익을 올려보자 (13) | 2021.02.21 |
